PERHATIAN : Penulis Sekedar Berbagi Pengetahuan melalui tulisan ini. Kiranya bermanfaat Silahkan diBagikan, Namun Harus menyertakan Link sumber
Kunjungi Channel : = > YOUTUBE(Video Menarik), Jangan Lupa Subscribe/Langganan Untuk mendapatkan Video Menarik dan bermanfaat
Kunjungi Channel : = > YOUTUBE(Video Menarik), Jangan Lupa Subscribe/Langganan Untuk mendapatkan Video Menarik dan bermanfaat
Melanjutkan pembahasan tentang HTML nich sobat. Setelah kemarin kita berhasil Membuat Tabel biodata dengan HTML sekarang kita akan bahas Nested Table. Apa sih nested tabel itu ?..
kalho diartikan dr bahasa inggris ke indonesia sih Tabel Bersarang.
Terus apanya yg bersarang ?.. za inti dari pengertianya menurut saya itu
ada tabel didalam tabel. ada tabel didalemnya tabel. Sebelumnya kan udah Membuat Nested Table HTML di-Part 1. Lanjut dah ini yang Part keDua. lebih jelasnya
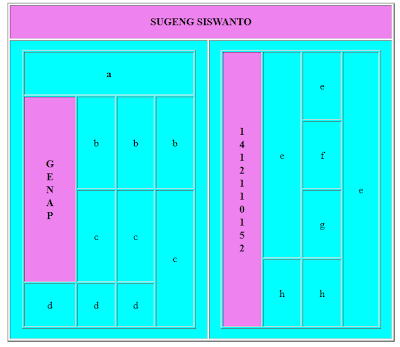
lihat aja deh sob gambar berikut ini contoh Nested Table HTML Part 2 .
Scripnya nich sob :
Anda juga bisa menambakan atribut-atribut html lainya sob agar tampilanya lebih menarik lagi menurut kemauan anda. Selamat berkreasi dengan HTML.
Scripnya nich sob :
<html># Atau Langsung aja download file lengkapnya => disini
<head>
<title>tugas 2 </title>
</head>
<body>
<table border=2 width="90%" height="100%" align="center">
<tr align="center">
<th colspan=2>SUGENG SISWANTO</th>
</tr>
<tr>
<td>2
<table border=1 width="89%" height="94%" align="center">
<tr>
<td colspan=4>a</td>
</tr>
<tr align="center" >
<td rowspan="2">b</td>
<td >b</td>
<td >b</td>
<td >b</td>
</tr>
<tr align="center" >
<td >c</td>
<td >c</td>
<td rowspan="2">c</td>
</tr>
<tr align="center" >
<td>d</td>
<td>d</td>
<td>d</td>
</tr>
</table>
</td>
<td>3
<table border=1 width="89%" height="94%" align="center">
<tr align="center" >
<td rowspan="4"><b> 1<br>4<br>1<br>2<br>1<br>1<br>0<br>1<br>5<br>2 </b></td>
<td rowspan="3">e</td>
<td>e</td>
<td rowspan="4">e</td>
</tr>
<tr align="center" >
<td>f</td>
</tr>
<tr align="center" >
<td>g</td>
</tr>
<tr align="center" >
<td>h</td>
<td>h</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Bisa jd tampilan diatas dikreasikan seperti ini..:NB Lagi: Jikalau script tsb. berguna buat tugas anda silahkan di copy paste, jangan Lupa dipelajari za sob jangan asal copas aja. okay.. :-) Kreasikan dengan imajinasi anda, misal warna backgroudnya diganti, bordernya ditebelin atau ditipisin, dan lain"nya. pokoknya suka-suka selera anda deh.
Anda juga bisa menambakan atribut-atribut html lainya sob agar tampilanya lebih menarik lagi menurut kemauan anda. Selamat berkreasi dengan HTML.





0 Komentar untuk "Membuat Nested Table HTML Part 2"